وب سرویس json
 وب سرویسJSON
وب سرویسJSON
جیسن (JSON) ساختاری (فرمت) با استاندارد باز است که در انتقال اطلاعات و دادهها (مثلاً بین مرورگر و سایت) استفاده شده و برای انسان قابل خواندن است.
جیسن (JSON) که برخی جیسان و جیسون نیز تلفظ میکنند، مخفف کلمه JavaScript Object Notation بوده و یک استاندارد باز است که با ساختاری خوانا برای انسان و هم ماشین، میتوان اطلاعات و دادههای مختلف از جمله دادههای یک دیتابیس را با استفاده از آن، بین عوامل مختلف مثلاً مرورگر کاربر و یک سایت منتقل کرد یا در فضای ذخیره سازیای، آن را ذخیره نمود.
همان گونه که از نام JSON مشخص است، جاوااسکریپت به صورت پیشفرض میتواند رشتههای JSON را پردازش و آنها را ایجاد کند. افزون بر جاوااسکریپت، تقریبا تمام زبانهای برنامه نویسی متداول با کمک کتابخانههای جانبی از JSON پشتیبانی میکنند.
![]() ساختار JSON
ساختار JSON
ساختار جیسن بسیار ساده است و همین سادگی یکی از دلایل برتری آن نسبت به ایکسامال است چون با این ساختار، خود کاربر و انسان نیز میتواند به راحتی محتوا را بخواند. قواعد کلی یک نوشته بصورت JSON به این شکل است:
محتوای داخل JSON با آکولاد باز } شروع شده و با آکولاد بسته { تمام میشوند. این بلاک به عنوان آبجکت مادر نیز شناخته میشود.
{
آبجکتها، آرایهها و مقادیر
}
- آبجکتها
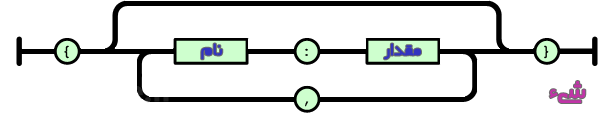
شیء یا آبجکت (Object) در JSON شامل مجموعهای نامرتب از دادهها (نام/مقدار) است که دارای یک نام رشتهای (داخل " ") به عنوان کلید است. کلید آبجکتها بهتر است منحصر به فرد باشد تا به راحتی قابل تمایز باشند. آبجکتها با آکولاد باز } شروع شده و با آکولاد بسته { تمام میشوند. کلید با کاراکتر دو نقطه : از آکولاد باز جدا میشود. دادههای داخل آبجکت باید با کاراکتر کاما ( , ) از یکدیگر جدا شوند.
آبجکت یا شیء در JSON
برای مثال:
{
"Me": {
"fname": "Amirreza",
"lname": "Nasiri",
"birth": 1996
}
}
در مثال بالا ما یک آبجکت با نام کلید Me داریم که دارای خصوصیاتی با مقادیر fname برابر Amirreza و lname برابر Nasiri و birth برابر ۱۹۹۶ است.
- آرایهها
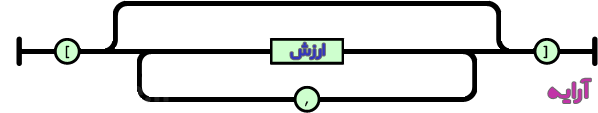
آرایه یا Array در JSON میتواند شامل چندین مقدار (از یک نوع ارزش) باشد. آرایهها معمولاً دارای یک نام رشتهای (داخل " ") به عنوان کلید است. کلید آرایهها بهتر است منحصر به فرد باشد تا به راحتی قابل تمایز باشند. آرایهها با براکت باز ] شروع شده و با براکت بسته [ تمام میشوند. کلید با کاراکتر دو نقطه : از براکت باز جدا میشود. آبجکتهای داخل آرایه باید با کاراکتر کاما ( , ) از یکدیگر جدا شوند.
آرایه در JSON
برای مثال: آرایهای از آبجکتها (ارزش)
{
"Persons": [
{"fname": "Amirreza", "lname": "Nasiri"},
{"fname": "Alireza", "lname": "Nasiri"},
{"fname": "Navid", "lname": "Mousavi"}
]
}
در این مثال ما یک آرایه به نام Persons داریم که دارای سه آبجکت است. هر آبجکت نیز دو جفت نام/مقدار دارد.
نمونه دیگر: آرایهای از یک نوع مقادیر (ارزش)
{
"Ages": [
۲۵, ۱۲, ۶۵, ۱۶
]
}
نکته: آرایه فقط میتواند شامل یک نوع ارزش باشد. برای مثال یا همه آیتمهایش آبجکت باشد یا رشته یا ... .
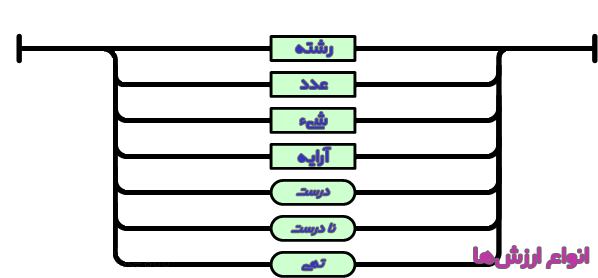
- ارزشها
ارزش یا Value شامل موارد زیر است:
• رشتهها
• اعداد
• آبجکتی دیگر
• آرایهای دیگر
• مقدار بولی - درست یا غلط (True / False)
• مقدار تهی (Null)
رشته یا String همان عبارتهایی متشکل از حروف در کاراکتر ست Unicode (یونی کد) هستند. مثلاً یک کلمه. اگر از رشتهها در یک آبجکت استفاده کنیم، چون ساختار آبجکت به صورت نام/مقدار است، باید یک نام و یک مقدار برای آن در نظر بگیریم. مانند:
{
"name": "Amirreza",
"city": "Tabriz",
"country": "Iran"
}
توجه کنید که هم نام و هم مقدار چون هر دو از نوع String هستند، باید داخل دو علامت دابل کوتیشن " " قرار دهیم. نام با استفاده از یک کاراکتر دو نقطه : در خارج از دابل کوتیشن، از مقدار جدا میشود.
حال اگر آرایهای از فقط نوع رشته داشته باشیم، میتوانیم فقط مقادیر را در آرایه بنویسیم. مانند:
[
"Amirreza", "Alireza", "Navid"
]
نکته: برخی از کاراکترها باید با بک اسلش اسکیپ شوند. در جدول زیر میتوانید این مقادیر را ببینید:
عدد یا Number در JSON مانند رشته یا String در بند بالاست با این تفاوت که برای نوشتن مقادیر عددی، نیازی به دابل کوتیشن " " نداریم. به نمونههای زیر توجه کنید:
چندین عدد در یک آبجکت:
{
"age": 18,
"birth": 1996,
"stature": 185
}
مقادیری از نوع ارزش عددی در آرایه:
[
۱۸, ۲۱, ۱۹
]
نکته: اعداد میتواند شامل اعداد اعشاری، صحیح و E مثبت و منفی در ریاضیات باشد.
مقدار بولی
مقدار بولین (Boolean) میتواند دو حالت درست (True) و نادرست (False) را در خود نگه دارد. در JSON مانند رشته یا عدد در بند بالاست با این تفاوت که برای نوشتن مقادیر عددی، نیازی به دابل کوتیشن " " نداریم. به نمونههای زیر توجه کنید:
چندین مقدار بولی در یک آبجکت:
{
"isAlive": true,
"isSoccerPlayer": false,
"likesGame": true
}
مقادیری از نوع ارزش ترو / فُلس در آرایه:
[
true, false, true
]
مقدار تهی
تهی یا Null یعنی مقدار متغیر ما چیزی ندارد. مثل مقدار بولی در بند بالا پیاده سازی میشود. به مثالهای زیر توجه کنید:
مقدار تهی در یک آبجکت:
{
"name": "Amirreza",
"lname": "Nasiri",
"ifAddress": null
}
مقادیری از نوع ارزش تهی در آرایه:
[
null, null, null
]

![]() مشخصات پسوند فایل JSON:
مشخصات پسوند فایل JSON:
ممکن است ساختار JSON در یک فایل ذخیره شود. این فایل معمولاً فرمتی مثل JSON یا TXT دارد که مشخصات آن به این صورت است:
- نوع MIME یا اینترنت مدیا تایپ: application/json بصورت رسمی و text/json و text/javascript بصورت غیر رسمی
- طراحی شده توسط: داگلاس کراکفورد
- فرمتهای تقریبا مشابه: TXT متنی و JS جاوا اسکریپت
 قوانین JSON
قوانین JSON
- عبارتهای JSON باید میان آکولاد «{}» قرار بگیرند.
- اعضای شیء با علامت ویرگول«,» از هم جدا میشوند.
- برای تعریف یک عضو در یک شیء JSON، ابتدا «نام عضو» سپس دونقطه«:» و در پایان «مقدار» نوشته میشود.
- مقدار میتواند یکی از انواع «عدد»، «رشته»، «بولی»، «آرایه»، «شیء» و «نال» را بپذیرد. سایر انواع داده باید به صورتی دیگر ذخیره شوند.
- انواع رشتهای باید داخل دو گیومه «"» قرار بگیرند.
- بسته به زبان مبدا و مقصد انواع دادهی دیگری نیز ممکن است قابل پذیرش باشند.
 شباهتهای JSON با XML
شباهتهای JSON با XML
- JSON به صورت متن خالص است.
- JSON کليه قسمتها داخل ساختار قابل خواندن است و نياز به توضيح اضافه ندارد. ( يا فايل راهنما جهت خواندن سرفصل )
- JSON ساختار درختواره دارد و می تواند تقسيم به هزاران شاخه بشود.
- JSON به راحتی توسط جاوا اسکريپت قابليت خواندن دارد.
- JSON به راحتی توسط AJAX قابليت انتقال دارد.
 تفاوت های JSON با XML
تفاوت های JSON با XML
- تگ انتها برای هر رکورد ندارد.
- رکوردها کوتاه تر هستند.
- سرعت خواندن و نوشتن بيشتر است.
- به راحتی بدون هيچ کتابخانه ای در جاوا اسکريپت قابليت کارکرد با آن وجود دارد. ( تابع eval() )
- از آرايه ها استفاده می کند.
- هيچ کلمه رزرو شده ای در آن تعريف نشده است. ( نگرانی بابت کلمات رزرو شده در زبانهای برنامه نويسی )
 چرا JSON ؟
چرا JSON ؟
در نرم افزارها و سايتهايي که از AJAX استفاده می کنيد کار کردن با JSON به مراتب سريعتر و آسانتر از XML است.
- وقتی با XML کار می کنيد: اول بايد اطلاعات XML را دريافت کنيد. دوم از XML DOM برای بررسی و جستجو XML استفاده کنيد. سوم مقادير مورد نظر خود را استخراج کنيد.
- ولی وقتی با JSON کار می کنيد. اول بايد اطلاعات JSON را دريافت کنيد. دوم با استفاده از تابع eval() از مقادير آن به راحتی استفاده کنيد.